Adding a desktop extension component to your UWP app package is a great way to make your universal app even better on PC by lighting up PC-specific capabilities. Recently on Stackoverflow I have seen a number of questions coming up around this topic, so I decided to write up a quick tutorial to help de-mystify various aspects around this useful feature:
Part 1 – Getting started, hello world (this post)
Part 2 – Launching multiple processes, passing in parameters
Part 3 – Communicating between components
Part 4 – Submitting the package to the Microsoft Store
TL;RD;
Including a desktop extension (‘windows.fullTrustProcess’) in your UWP app package lets your UWP app light up PC-specific capabilities when run on the Windows 10 desktop SKU (including Windows 10 S mode). The extension code runs at the full privileges of the user and has access to all public APIs on the machine. Your app will still be able to run on all SKUs of Windows 10 (e.g. Hololens) – it just won’t light up the desktop extension on those devices. This feature has been introduced with the Windows 10 Anniversary Update 1607 (build 14393, aka Redstone 1).
Show me the code for “Hello World” on github
https://github.com/StefanWickDev/UWP-FullTrust/tree/master/UWP_FullTrust_1
Let me try your “Hello World” app from the Microsoft Store
https://www.microsoft.com/store/apps/9ND9W9HWSWNS
Project Setup
With Visual Studio 2017 Update 5 (and later), creating a UWP solution with desktop extension is fairly straight forward now. Here is a step-by-step guide to create your first UWP app that lights up powerful desktop code:
Add extension and packaging projects
In your UWP VS solution, add a “Windows Classic Desktop” project to implement your extension. This could be any type of Win32 or .NET project in any language. For “Hello World” I am adding a C# Console project. Next you need to add a “Windows Application Packaging Project” (look for it in the “Windows Universal” category).
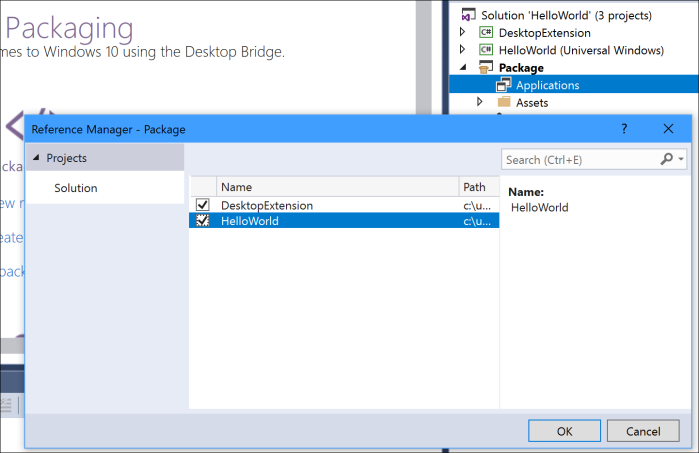
So your solution setup looks like in the screenshot below. In order to package both the UWP and the desktop code in one app package, add both as Application references to the Packaging project:

Making the code work together
Now to connect the two projects we need to declare the extension in the package manifest. For this open the Package.appxmanifest file in the Packaging project (“Package”) in XML editing mode and add the following section within the <Application> node:
<Extensions> <desktop:Extension xmlns:desktop="http://schemas.microsoft.com/appx/manifest/desktop/windows10" Category="windows.fullTrustProcess" Executable="DesktopExtension\DesktopExtension.exe" /> </Extensions>
Note that the Packaging project by default adds the ‘runFullTrust’ capability to your manifest, which needs to be declared for this extension. Note that this is a restricted capability and will require an additional on-boarding review for the public Microsoft Store – more details on this in part 4 of this series.
To invoke the extension, we are using the FullTrustProcessLauncher API from the UWP Desktop Extension SDK (which is part of the Windows SDK and should already be on your machine). So let’s add a reference to this SDK from our UWP project (“Hello World”):

Now in your UWP app code, add a line of code to invoke the desktop extension component. It is very important to wrap this into an if-statement as shown, to make sure the app is still universal and can run on all current and future SKUs of Windows 10. We want to launch the extension only on devices that support this contract, in this case on Desktop devices.
if (ApiInformation.IsApiContractPresent("Windows.ApplicationModel.FullTrustAppContract", 1, 0))
{
await FullTrustProcessLauncher.LaunchFullTrustProcessForCurrentAppAsync();
}
In our desktop extension code (in Program.cs), we just add a quick piece of code for testing/demo purposes:
class Program
{
static void Main(string[] args)
{
Console.Title = "Hello World";
Console.WriteLine("This process has access to the entire public desktop API surface");
Console.WriteLine("Press any key to exit ...");
Console.ReadLine();
}
}
Run, test and debug
First, double check the configuration properties for solution and make sure it looks like this picture for all configurations you care about (architecture & debug/release). Specifically, you want to uncheck the “Deploy” action for the UWP, since deploy will done from the Packaging Project.

Now make sure you have set the “Package” project as the solution’s start up project in VS, and “Hello World” is its application entry point. Now hit F5 and test out your project. Debugging the UWP code continues to work as before. In order to debug the desktop code, launch without debugging and manually attach to the desktop process in VS. The latter should become more seamless in an upcoming update to VS (I believe the work is scheduled for Update 8), which will let you debug across the UWP/Desktop boundary seamlessly.

This is it for my first post in this tutorial series. Now that you have seen “Hello World” I hope you can imagine some of the possibilities this enables. Keep in mind the desktop extension can be any type of project, e.g. a C++ background process, a VB Winforms app, a C# WPF app, etc. – or any combination of those and it has access to the full public API surface on the machine. More on this in the next post.
Also see my earlier blog posts that use the same pattern to implement some concrete desktop scenarios – UWP with Systray Extension & Office Interop with UWP.
Next up: Part 2 – Launching multiple processes, passing in parameters

Thank you for your business lessons, you helped me a lot.
LikeLike
Is there any easy way to add DLL dependencies for Win32 applications to the package project? The .exe is copying fine, but do I still need to use xcopy to get it’s DLL dependencies?
LikeLike
Hi Nate, see this question an answer on Stackoverflow: https://stackoverflow.com/questions/48754557/packaging-winforms-application-along-with-native-dll.
Sorry for the late reply, I just returned from vacation.
Thanks,
Stefan
LikeLike
I tried both console as well as WinForm dekstop apps embed in UWP and run as desktop extension. But both scenarios I get some UI in the output.
But my requirement is just to get some details which is not possible in UWP and possible in desktop code but I don’t need any UI for that, neither a form nor a console window.
Can I call some API only as part of dll instead of executable desktop code? Or any other way without UI to run desktop code?
LikeLike
Yes, it’s possible to run the desktop code without UI. Take a look at part 2 of this series, in the paragraph titled “Background Processes” – and the corresponding sample. The way you do it is you create a Console application and in the project properties you set OutputType=WindowsApplication (I know that’s not very intuitive …)
LikeLike
In my w10 rs5 17774.1003 + vs17 15.8.2 environment under vs17 | file | new project | visual c# | windows universal I don’t see any “Windows Application Packaging Project” choice closest thing to that is “Optional Code Package (Windows Universal)”. Any thoughts on what I need to do to get the “Windows Application Packaging Project” to show up?
LikeLiked by 1 person
ignore or delete above question as i’m seeing that project type choice now
LikeLike
@myusrn how did you manage to make it appear or where did you find it?
LikeLike
hi @Alborz, i ran the visual studio installer and under workloads tab enabled the “Universal Windows Platform development” option.
LikeLike
. . . then when you create a new project change “all project types” drop down to “UWP” and the “Windows Application Packaging Project” template will be near bottom of that list
LikeLike
Can’t seem to access the ApplicationData object from my Win32 app (VB.NET). Can’t import Windows.Storage. Any suggestions or what I’m missing?
LikeLike
You need to add a reference to the windows.winmd in \Program Files (x86)\Windows Kits\10\UnionMetadata\10.0.17134.0\ (replace the version with whatever Windows SDK you are currently targeting).
LikeLike
Thank you so much! Decidedly non-intuitive since winmd files aren’t a type in the file browser when adding references.
LikeLike
Agreed. I have reached out to the PM in Visual Studio about this.
LikeLiked by 1 person
Nice article for UWP.
Do you have idea on how to do IOCTL from Universal app to Universal WDM driver?
Thanks
LikeLike
I believe you should be able to to use the DeviceIOControl API from your UWP directly. Also, from a full trust process extension you should be able to reuse your existing Win32 code for talking to the driver as is. Have you tried this?
LikeLike
For that is it required to convert my library (which has DeviceIOControl API) code using /ZW option?
LikeLike
/ZW compiler option shouldn’t be required, but you will need to use the /APPCONTAINER linker option if you want to call your library from the UWP process directly. However, if you are using a desktop extension process you should be able to call your existing library as-is.
LikeLike
I’ll try this. Basically I want to Convert my existing DLL code which interact with Kernel mode driver(WDM driver). For IOCTL i’m using DeviceIoControl APIs.
For porting my app to UWP i’m using this link : https://docs.microsoft.com/en-us/cpp/porting/how-to-use-existing-cpp-code-in-a-universal-windows-platform-app?view=vs-2017 .
After applying changes in project properties as mentioned in link, i’m getting error as DeviceIoControl identifier not found. That’s issue i’m facing. Please let me know if is there any sample app/API available instead of DeviceIoControl?
Thanks for Help
LikeLike
Not sure why it’s failing. Unfortunately this API is outside of my area of expertise. I’d suggest you post your question on Stackoverflow tagged with ‘UWP’. Microsoft support folks as well as community members are watching that tag and should be able to provide more help.
LikeLike
Hi Stefan,
When I ran your sample code, I got an exception error on the line of
await FullTrustProcessLauncher.LaunchFullTrustProcessForCurrentAppAsync();
The HRESULT is E_ACCESSDENIED.
I tried to set up the Hello demo step by step, same problem. Am I missing something ?
Thanks
LikeLike
Hmm, not sure what’s missing. Does it work if you clone the sample from GitHub or run the sample app installed from the store?
LikeLike
I got the code from Github and run without any changes. Here is the exception data:
” at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)\r\n at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)\r\n at System.Runtime.CompilerServices.TaskAwaiter.GetResult()\r\n at UWP.MainPage.d__1.MoveNext()”
What is the MoveNext() ?
I am running Win10 1803, with SDK 17134.
Appreciate it.
LikeLike
It works for me. Here are my exact steps:
1. download and extract the .zip from here: https://github.com/StefanWickDev/UWP-FullTrust
2. open UWP_FullTrust_1.sln in VS2017 (15.8.8) with SDK 17134
3. set the “Package” project as startup project
4. set architecture to x64 (or x86)
4. deploy the solution
3. Hit F5
Now the project runs as expected. Let me know if your problem persists when following these steps.
LikeLike
Hi,
I tried the exact steps as you mentioned. After I hit F5, the splash image shows up but then VS hangs with a line in status bar saying : “Loading symbols for combase.dll”, then after a few minutes, I got a message box saying :”Unable to activate Windows Store app … UWP.exe process started, but the activation request failed with error”. I got this error for both Debug and Release mode.
However, after deploying the release version, I can start it from the the Start menu. I tried all the three samples and they all seem work fine this way. So the problem might be in VS, when launching from inside. Any idea ?
Thanks for the help
LikeLike
Is your VS up-to-date?
LikeLike
Finally figured out why, the default configuration of VS2017 tries to load all symbols for .NET code, and the symbol server is extremely slow. After I disable this feature, everything works. See this thread:
https://stackoverflow.com/questions/3817223/disable-vs-downloading-public-symbols
Thanks again for all the help!
LikeLike
How to add a reference to the windows.winmd in console app project ?
Thanks.
LikeLike
Same way as in other project types. From the “Add Reference …” dialog browse to: \Program Files (x86)\Windows Kits\10\UnionMetadata\{SDK_version}\Windows.winmd
LikeLike
Hi Stefan,
This project works on my PC.But when I tried to start debugging on my raspberryPI with win10 iot 17763,I get this error:
“Error : DEP6953 : Failed to launch remote debugger with the following error: ‘Command failed:0x80270254”.
As I could debug normal uwp apps on the raspberryPi, dose this mean windows iot can’t run such project? Or is there anything that I should do to save this…?
Appreciate it.
LikeLike
The FullTrustProcessLauncher API is part of the Desktop Extension SDK, which is only applicable to PC. It won’t work on HoloLens, Xbox or IoT Core. However, the good news is that the IoT Extension SDK has a very similar API that enables the scenario where you need to launch a full trust process from your UWP on a Raspberry (or other IoT Core devices): https://docs.microsoft.com/en-us/uwp/api/Windows.System.ProcessLauncher
LikeLike
Wonderful! Thanks a lot!
LikeLike
Perfect tutorial, thank you very much for your time Stefan.
Quick question : I’m beginning to convert my wpf app to uwp, hopefully making it to the store.
Part of it leverages C++/CLI. Some pure C++ code makes heavy use of the Windows API.
Is it allowed?
If not, are there alternatives?
Thanks again
Eric
LikeLiked by 1 person
Yes, it’s supported.
LikeLike
Double thanks, man. Have a nice day
LikeLike
I’ll be a good citizen and suggest the edits I had to make to have this project work:
1-In the current code from GitHub, the console app is named FullTrust, so you must edit the manifest of the package project with:
2-As mentionned in another comment, you will have to add a reference to windows.winmd from the UWP app (not the console app).
More, the file located in
\Program Files (x86)\Windows Kits\10\UnionMetadata\{SDK_version}\Windows.winmd
doesn’t work, I had to take the one located at:
\Program Files (x86)\Windows Kits\10\UnionMetadata\{SDK_version}\FACADE\Windows.winmd
LikeLike
for some reason, in the first step of my comment above the manifest edit didn’t make it to the page. I’ll try again:
add this to the manifest of your package project:
LikeLike
The UWP should have a reference to Windows.winmd by default. I am surprised you had to add it manually. For the console app you will need to add it manually, if you are using WinRT APIs from the console.
LikeLike
Well, it must be blocked for security reasons. The value of ‘executable’ must be:
“FullTrust\FullTrust.exe”
LikeLike
Can you clarify what/where you had to make this change? It seems like the value is already there in https://github.com/StefanWickDev/UWP-FullTrust/blob/master/UWP_FullTrust_1/Package/Package.appxmanifest
LikeLike
Yes, Indeed…sorry for my second suggestion, Don’t know how I got it messed up.
Please discard/delete it.
Regarding windows.winmd, many people on the web seem to have to add it manually.
Maybe it would be nice to include it in the original post, because it takes quite a bit of browsing to figure it out, and a previous comment mentions a location that (at least for me) was not successful.
Anyway, thanks again for your time
LikeLike
Hi Stefan,
It not works for me. Here are my exact steps:
1. download and extract the .zip from here: https://github.com/StefanWickDev/UWP-FullTrust
2. open UWP_FullTrust_1.sln in VS2017 (15.8.8) with SDK 17763
3. set the “Package” project as startup project
4. set architecture to x64 (or x86)
4. deploy the solution
3. Hit F5 (While the setting of Run is Release > x86
What could I setup wrpngly? The order of app References in Package?
Thanks.
LikeLike
Ok. My Step actually is:
1. Follow Tutorial as close as possible
2. Setup with newest SDK 17763
3. set the “Package” project as startup project
4. set architecture to x64 (or x86)
5. deploy the solution
6. Hit F5 (While the setting of Run is Release > x86
Found out the Package.wapproj have EntryPointProjectUniqueName refer FullTrust instead of UWP….
..\UWP\UWP.csproj
Could be when i references two app from package, you must references the UWP first or so…..
Really fond of other language that really convenient restore package than Visual Studio project, even you doing package restore well, Visual studio has a mess that make the app unbuildable.
LikeLike
In the Package project under “Applications” make sure the UWP is set as entry point. If that doesn’t help, please post the error you are getting when trying to build/run this project.
LikeLike
cannot add UWP to ‘application’ under package project. only WPF project is added.
LikeLike
Can you be more specific? What error do you get? What steps did you follow? I just tried it and it works for me, I can add both UWP and WPF projects to my Packaging project.
LikeLike
I could not set a break point on console application, I have packaged UWP app with .Net Console application. I would like to step into .Net console application, i could not? any help?
LikeLike
Unfortunately VS doesn’t support this as nicely as you would expect … To debug your console app, you can start the UWP without debugging and then attach VS to the console EXE once it has been launched. You may have to add a Console.ReadLine or Thread.Sleep at the beginning if you want to debug the console app from its first instruction.
LikeLike
Hi Stefan,
I have downloaded this code from git.
I have followed all the steps as mentioned here.
When i am trying to build the solution (Where–>Package as startup project).
I am getting this error.
The OutputPath property is not set for project ‘Sketch-a-Window.csproj’.
Please check to make sure that you have specified a valid combination of Configuration and Platform for this project. Configuration=’Debug’ Platform=’AnyCPU’.
This error may also appear if some other project is trying to follow a project-to-project reference to this project, this project has been unloaded or is not included in the solution, and the referencing project does not build using the same or an equivalent Configuration or Platform.
LikeLike
Try setting Platform to x64 (or x86)
LikeLike
Hello everyone,
What about release builds?
I tried this app again, and while it works fine on Debug builds, here’s the problem I encounter when building in release :
Error message:
Could not find a recipe file for the referenced UWP application at
‘C:\Users\eric_\Source\Repos\UWP-FullTrust\UWP_FullTrust_1\UWP\bin\x64\Release\Upload\UWP.build.appxrecipe’.
Please build the project.
In the location above, the ‘upload’ folder is not created. I don’t have an equivalent path for Debug builds either, but it doesn’t cause any issue.
The error occurs in the file:
Package C:\Program Files (x86)\Microsoft Visual Studio\2019\Community\MSBuild\Microsoft\DesktopBridge\Microsoft.DesktopBridge.targets 413
The exact same error appears in both X86 and X64.
The reason why I am trying to have it work, is that I have a great app ready to be submitted to the Microsoft Store, but can’t have a Release build.
Although I have different issues, I think I might learn Something by having Stefan’app work in Release too.
Thanks if anyone has some info’s.
LikeLike
Release build works fine for me for this project. Did you set ‘Package’ as the startup project? What is the exact version of your VS2019?
LikeLike
Hello,
Thank you for your answer.
My VS is 2019 ver.16.1.6.
Everything is properly set up, because debug builds run fine.
If you excuse me, I’d like to tell you about the issue I’m facing in my app, maybe you’ve seen this problem before? (The desktop extension part is +/- copy paste from your app)
In release build, when hitting the call to AppServiceConnection.OpenAsync, it breaks because of :
System.IO.FileNotFoundException’ occurred in mscorlib.dll
Additional information: Could not load file or assembly ‘System.Runtime, Version=4.1.2.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a’ or one of its dependencies. The system cannot find the file specified.
Would you happen to know why i’d have such a problem, only in Release?
I’ve checked the configuration manager and the project properties many times, deleted the bin folders, removed/re-Added the references to different dependencies (Windows.winmd, runtime, etc…), and it is like I was blind, at this point…
Thank you for your time,
Have a nice day
LikeLike
I don’t think I have ever seen this. Can you share a repo (or .zip) with a project that reproduces this error?
LikeLike
I’ll see if I can.
Thank you for your message
LikeLike
Ok, I got it!
I’ll briefly post my findings here in case a reader, you, or a colleague has to go trough this mess:
Many problems can arise if you reference a .NET standard Library from a .NET Framework assembly. Typical scenario, actually, since your .NET standard Library can be seen by both your UWP and your .NET Framework fulltrust process.
Many users facing the error mentionned above got through it with very different (sometimes contradictory) fixes.
The one that worked for me:
In the app.config file of your fulltrust process, add :
I initially tried it with a binding redirect, that didn’t do no good. It worked when I removed it.
I just built a package, and the app certification toolkit told me it was ok.
Ready to send to the store, hooray!
Thank you for your blog, Stefan, it helped tremendously.
Have a nice day
LikeLike
Oops, once again, the code to add didn’t make it…
In short, in you must add a dependent assembly on System.Runtime with token b03f5f7f11d50a3a in the app.config of your fulltrust process
LikeLike
Thanks Eric for follow-up and sharing!
Unfortunately, the comments on WordPress don’t support code very well. A good way to share a piece of code is to create a gist on GitHub and then paste the link into the comments. Just fyi.
LikeLike
Stefan, you helped me a lot with the utility I was writing with a UWP service & a Win32 tray app. But now I have a simple/not simple question to ask – Is there a place where I can ask dumb UWP UI questions? I’m a WInForms guy jumping in hard. I finally wrapped my head around the whole XAML/code behind thing but I’ve got some questions that are probably manifestly obvious to someone that knows what they’re doing.
LikeLike
You can ask those questions on stackoverflow. Tag them with “UWP” and “XAML”.
LikeLike
Cool, I’ll do that and wait for the help along with a healthy dose of “noob!” 🙂
LikeLike
Thanks a lot for your helpful posts!
I’ve followed this to create a desktop extension for my UWP app with a packaging project as I need to use a .NET framework DLL . However, everything seems good until I met these exceptions in UWP app with VoipCallCoordinator class:
System.Exception: Element not found. (Exception from HRESULT: 0x80070490)
at Windows.ApplicationModel.Calls.VoipCallCoordinator.ReserveCallResourcesAsync(String taskEntryPoint)
Previously without desktop extension, UWP app runs alone (not from packaging project) pretty well without this exception. Looking at this function description, it notices that “You should use this method only in a two-process application model.” So it seems that running UWP app from packaging project is not same as running UWP app alone (e.g. changing the two-process application model?), that may also have some other side impact for UWP code.
Could you explain any other root causes for this? Could you advise how to avoid this exception while still use desktop extension and packaging project for this UWP app?
Many thanks!
LikeLike
The packaging project shouldn’t impact this API call (I think). Are you still making this call from the UWP process? Or did you move it to the fulltrust process?
LikeLike
Hi Stefan,
This call is still made in UWP process, i.e. this UWP app and WPF app (as desktop extension) are added to the packaging project and UWP app is selected as entry point (start first and invoke this API later), then from UWP app I call FullTrustProcessLauncher to launch the WPF app as your posts. Even when I remove FullTrust code to not launch WPF app yet, this exception still happens, so I think the root cause is in the packaging project.
For exactly the same UWP code, if I set the UWP app as startup project (instead of packaging project) and run UWP app alone, the API run well without this exception. I see that other APIs of VoipCallCoordinator class have the same issue, e.g.
System.Exception: Element not found. (Exception from HRESULT: 0x80070490)
at Windows.ApplicationModel.Calls.VoipCallCoordinator.RequestNewOutgoingCall(String context, String contactName, String serviceName, VoipPhoneCallMedia media)
Seem that “Element not found” exception is common, and I see that you advised some fixes in some posts in other websites. Please advise me on this if you see any solutions.
Many thanks for your help!
LikeLike
I suspect you are missing the relevant entries in your appxmanifest. Note that when using the packaging project, the appxmanifest in your UWP project folder is no longer used. If you have made any changes there (e.g. adding a capability for VOIP) you will need to redo those changes in the appxmanifest file in the packaging project folder. Let me know if this helps.
LikeLike
Hi Stefan,
You are superb! After trying to make the appxmanifest file in the packaging project same as that of the UWP project (i.e. by updating its code directly in Visual Studio menu -> View Code), the API run well without exception!
Actually I also noticed and tried to make them same before, especially the Capabilities and Declarations that have some configs for VoIP phone calls. However, updating it in Designer View in Visual Studio (i.e. VS menu -> View Designer) did not generate enough config for VoIP phone calls support, so this config needs to be added manually in Code View, then the issue is solved:
…uap:Extension Category=”windows.voipCall”…
Many thanks again for your great help!
LikeLike
Hi Stefan,
You are superb! After trying to make the appxmanifest file in the packaging project same as that of the UWP project (i.e. by updating its code directly in Visual Studio menu -> View Code), the API run well without exception!
Actually I also noticed and tried to make them same before, especially the Capabilities and Declarations that have some configs for VoIP phone calls. However, updating it in Designer View in Visual Studio (i.e. VS menu -> View Designer) did not generate enough config for VoIP phone calls support, so this config needs to be added manually in Code View, then the issue is solved:
Many thanks again for your great help!
LikeLike
I don’t have a UWP Desktop Extension SDK ( I use the 17763 version sdk) and i got error
“Error CS0103 The name ‘FullTrustProcessLauncher’ does not exist in the current context AppUWP”
How to fix this?
LikeLike
The desktop extension SDK is part of the 17763 SDK. You just need to set the reference in your project.
Go to: Projects | Add Reference … | Universal Windows | Extensions | Windows Desktop Extensions for the UWP 10.0.17763
LikeLike
I don’t have it. I tried install all version sdk and still don’t have it. (I install Windows sdk from vs installer)
LikeLike
That seems strange. Can you ask this on stackoverflow? (tag with “desktop-bridge” and “UWP”)
This way we can get more eyes on it, and the team will answer it for the benefit of the larger community.
LikeLike
Solution found. For random reason your Windows SDK can be installed to wrong directory. For me it is
“C:\Program Files (x86)\Microsoft Platform SDK”. Right path is “C:\Program Files (x86)\Windows Kits\10”
I just made symbol link
mklink /j “C:\Program Files (x86)\Windows Kits\10” “C:\Program Files (x86)\Microsoft Platform SDK”
LikeLike
Thanks for the tag visibility info. Now if someone can fix my busted VS on one machine, I’d be in great shape 🙂
LikeLike
@Vince, have you tried the visual studio installer | more | repair option?
LikeLike
I’d love to say that I have but not sure so I’ll give it a shot right now.
LikeLike
Is there a way to do this if your UWP app is c++? I’ve only found code for how to add it to a C# app
Thanks
LikeLike
Yes, it works the same way for C++ apps as well. The FullTrustProcessLauncher API can be called from C++ as well.
LikeLike
if(Windows::Foundation::Metadata::ApiInformation::IsApiContractPresent(“Windows.ApplicationModel.FullTrustAppContract”, 1, 0))
{
IAsyncAction^ fullTrust = FullTrustProcessLauncher::LaunchFullTrustProcessForCurrentAppAsync();
auto loadTask = Concurrency::create_task(fullTrust);
loadTask.then([this]()
{
}).wait();
}
I tried to add this code to my app, but then the app fails with the message:
Unable to activate Windows Store App . The app app.exe process has started, but the activation request failed with error ‘Operation not supported. Unknown error: 0x80040904’
Do you have sample code for how an app would work with C++ vs C#? I’m not sure if that is right way to call the FullTrustProcessLauncher, and I’m not sure where in the app it should be called.
Thank you!
LikeLike
Is there a way to get existing Azure login info to passthru to a UWP app, specifically a web control in a UWP app? My workstation(s) are Intune registered but the UWP app sandbox seems to not think so.
LikeLike
hi @myusrn I’m having the same issue. how did you manage to get it to show up? or where did you find it?
LikeLike
hi @liggxibbler, i ran the visual studio installer and under workloads tab enabled the “Universal Windows Platform development” option.
LikeLike
. . . then when you create a new project change “all project types” drop down to “UWP” and the “Windows Application Packaging Project” template will be near bottom of that list
LikeLike
Hi Stefan,
everything seemed to work until I clicked the button.
I get the following error message:
System.IO.FileNotFoundException
HResult=0x80070002
message= The system cannot find the file specified. (Exception from HRESULT: 0x80070002)
source = System.Private.CoreLib
stack trace:
at System.Runtime.ExceptionServices.ExceptionDispatchInfo.Throw()
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.GetResult()
at UwpTest.MainPage.d__1.MoveNext() in C:\Users\USERNAME\source\repos\UwpTest\UwpTest\MainPage.xaml.cs: line 36
The specified line contains the following code:
await FullTrustProcessLauncher.LaunchFullTrustProcessForCurrentAppAsync();
How to fix this issue?
LikeLike
Make sure the EXE file you have specified in the manifest as desktop extension actually exist at that location with that name.
LikeLike
.pdb files are not getting recognized(loaded) while running the new package(consisting of UWP and Windows application)
LikeLike
Hi Stefan. I followed your guide for creating desktop extension. However I want my extension to be of the same platform as my uwp but should prefer 32 bit. For example if my uwp app is x64 the extension will be x86 and if uwp app architecture is ARM64 extension architecture will be ARM. Does setting the platform to any cpu and enabling prefer 32 bit ensures that or do I have to make any additional set up for that.
LikeLike
You need to add those configurations in the project settings in Visual Studio. Part 4 of this series gives some basic pointers to that dialog in VS.
LikeLike
Thanks for the reply. Part 4 only suggests to add architectures to packaging project, does doing that ensures the desktop extension component will be compiled for the same architecture??
Also, I was wondering is there any way I can keep my desktop extension in the same directory as the uwp app instead of creating a specific directory for it.
LikeLike
Did you read the “Adding Arm Configuration” section? You don’t need to do that workaround anymore, but that section shows the configuration dialog you need to work with.
Regarding the directory: this used to be required due to a bug with NET. I don’t know if this has been fixed by now. Why does it matter?
I am longer working in this space so I may not have the latest info here. I moved on to work on Azure two years ago.
LikeLike
Thanks a lot for this tutorial. It was very helpful. It is two years old but I would like to make a suggestion since this confused me (and perhaps has confused other people).
Your UWP is called “Console Application,” and when you say to set the console application as the entry-point my mind went to “Set the actual console application” rather than the UWP. Very minor but I think that might aid clarity.
LikeLike
Thanks for the feedback, happy to make changes but I am not sure I am following. Where in this post does it say “set the console application as the entry point”? Also the UWP is not called console application in this project. It’s just called “UWP.
LikeLike
I use VS 2019. There is no entry in my reference manger/uwp/extensions with the name:Windows Desktop Extensions for the UWP. What am I doing wrong ?
LikeLike
This was asked before, and in that case it turned out it was because the Windows SDK was installed in a different folder than what VS expects. Here is the earlier comment that solved this:
>>Solution found. For random reason your Windows SDK can be installed to wrong directory. For me it is
“C:\Program Files (x86)\Microsoft Platform SDK”. Right path is “C:\Program Files (x86)\Windows Kits\10”
I just made symbol link
mklink /j “C:\Program Files (x86)\Windows Kits\10” “C:\Program Files (x86)\Microsoft Platform SDK”
LikeLike
Hi Stefan –
After reading your excellent tutorial, FullTrustProcessLauncher, https://stefanwick.com/tag/fulltrustprocesslauncher/, I was hoping you could tell me the best way for the UWP app and FullTrustProcess app to communicate in such a package.
For example, within the package should the two processes be able to communicate over a pipe or shared memory? I am looking for something that could keep up with a lot of realtime data passed from the FullTrustProcess app to the UWP app.
Finally, would the FullTrustProcess app have full access to any native win32 DLL on the system? Eg: should that app be able to do a LoadLibrary and then use exported functions from that DLL as normal?
Thanks very much.
LikeLike
The communication between both processes is done via AppServiceConnection, as described in part 3 of the tutorial:
https://stefanwick.com/2018/04/16/uwp-with-desktop-extension-part-3/
The FullTrustProcess can use loadlibrary and call into other DLLs as normal. It can also invoke other EXEs on the system as normal.
LikeLike